Design System.
Welcome to the hub for a general website design system. It is intended as a modest start for web and mobile apps.
This is a living document, and is most definitely a work in progress.
Welcome to the hub for a general website design system. It is intended as a modest start for web and mobile apps.
This is a living document, and is most definitely a work in progress.
Color is used sparingly to highlight only the most important information. The minimal interface allows the content to step forward and command attention.
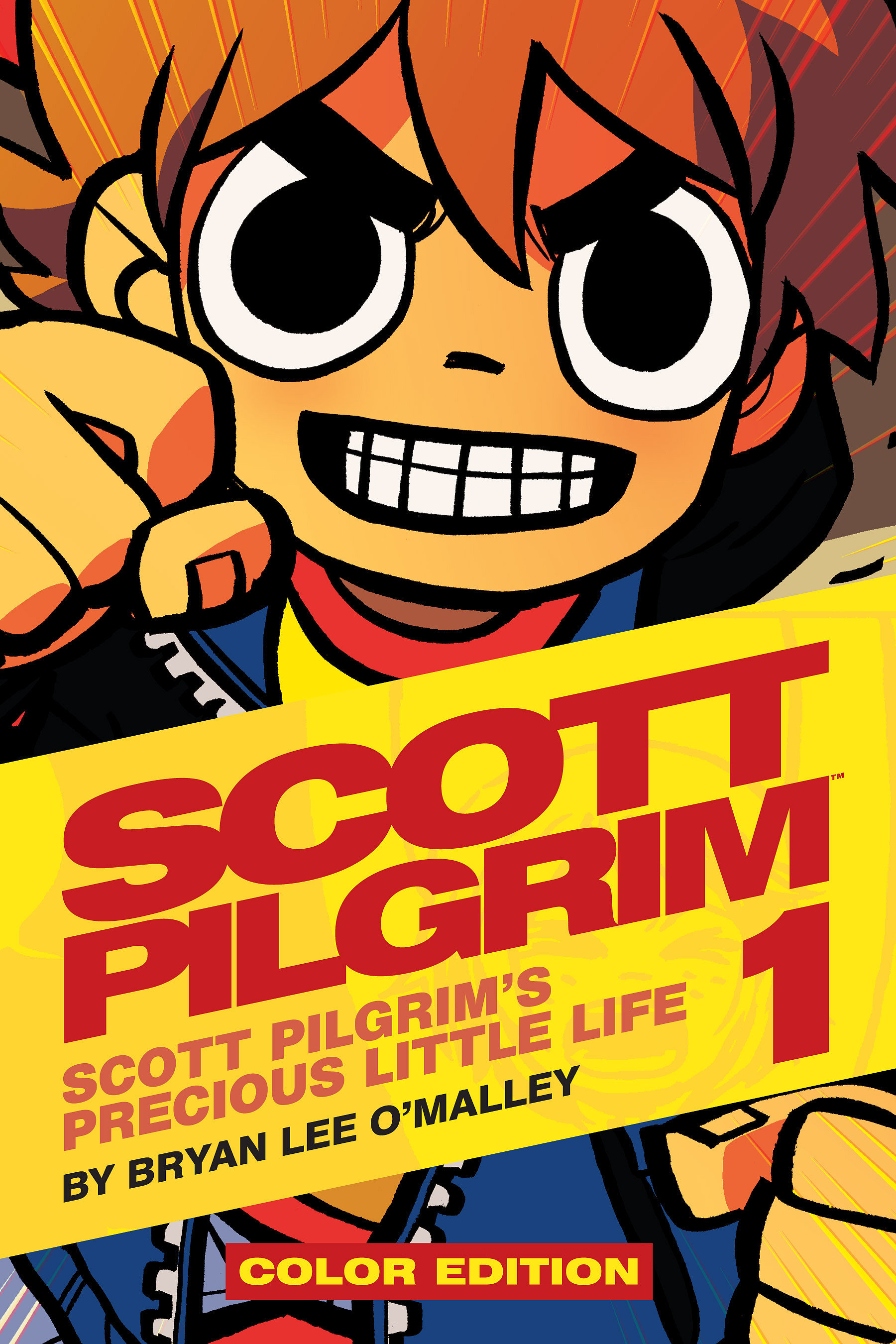
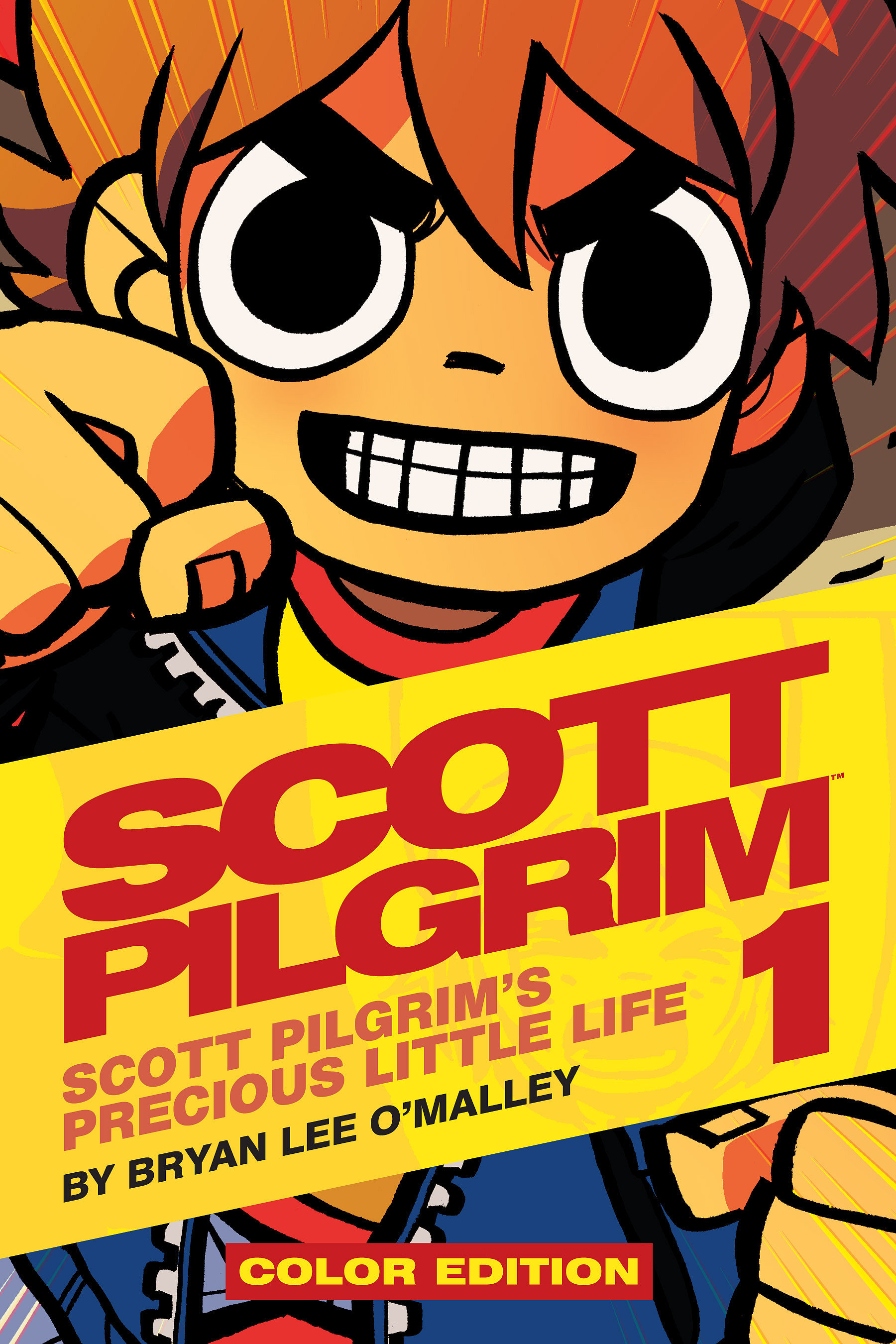
Original Graphic Novel
179 pages
Apparently we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper halfwas strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds. It was probably a last glimpse of London, or some neighbouring town; but soon the rolling vapours closed, and shut it out.
Body / Barlow Regular
Body Small / Barlow Regular
Subtitle / Barlow Medium
Label / Barlow Medium
Button / Barlow Bold
Caption / Barlow Regular
Overline / Barlow Condensed Medium
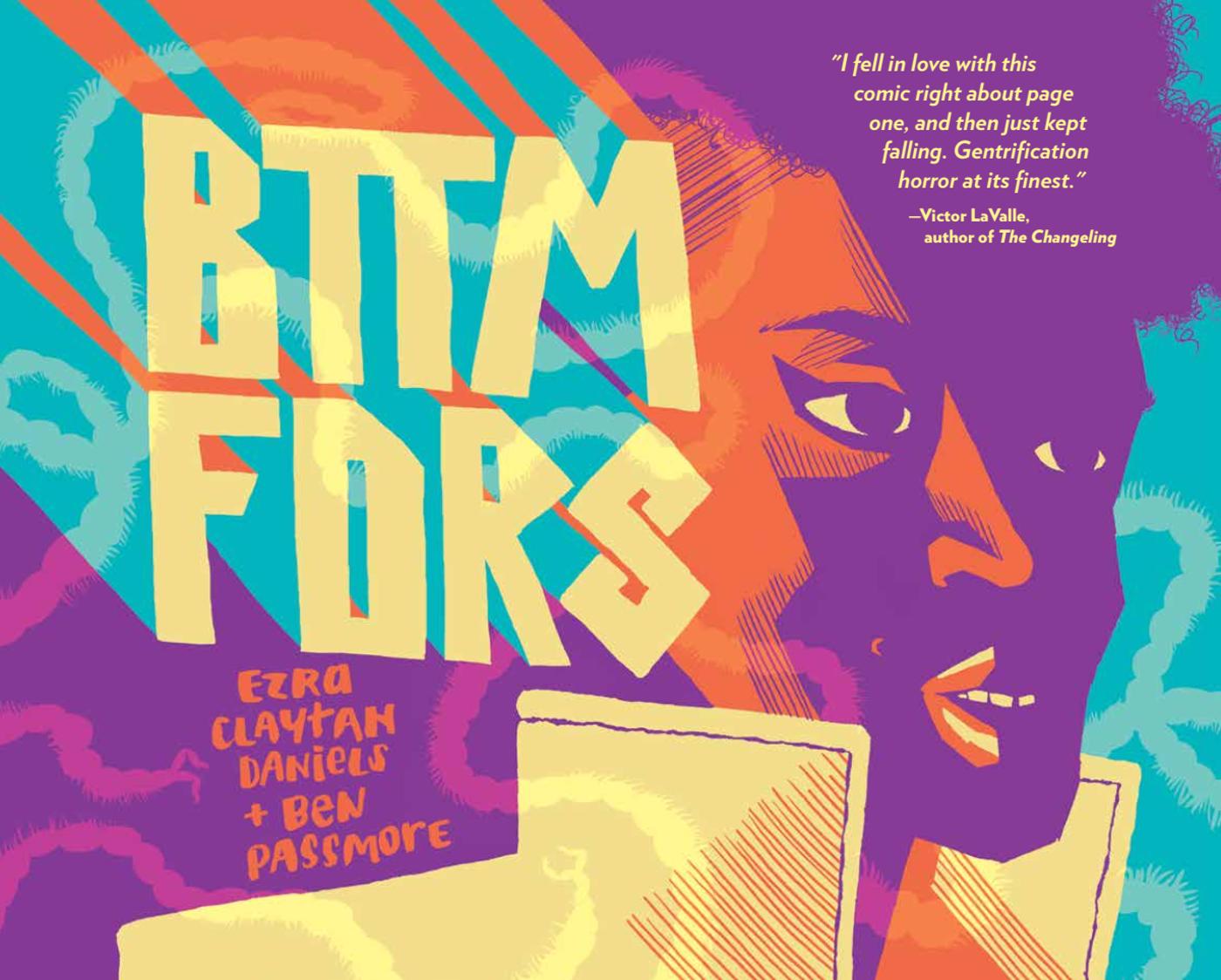
Cards organize content into logical groupings, enabling information to be scanned. Cards should be primary actions that lead to content, but they may contain additional actions.

Once a thriving working class neighborhood on Chicago’s south side, the “Bottomyards” is now the definition of urban blight. When an aspiring fashion designer named Darla and her image-obsessed friend, Cynthia, descend upon the neighborhood in search of cheap rent, they soon discover something far more seductive and sinister lurking behind the walls of their new home.




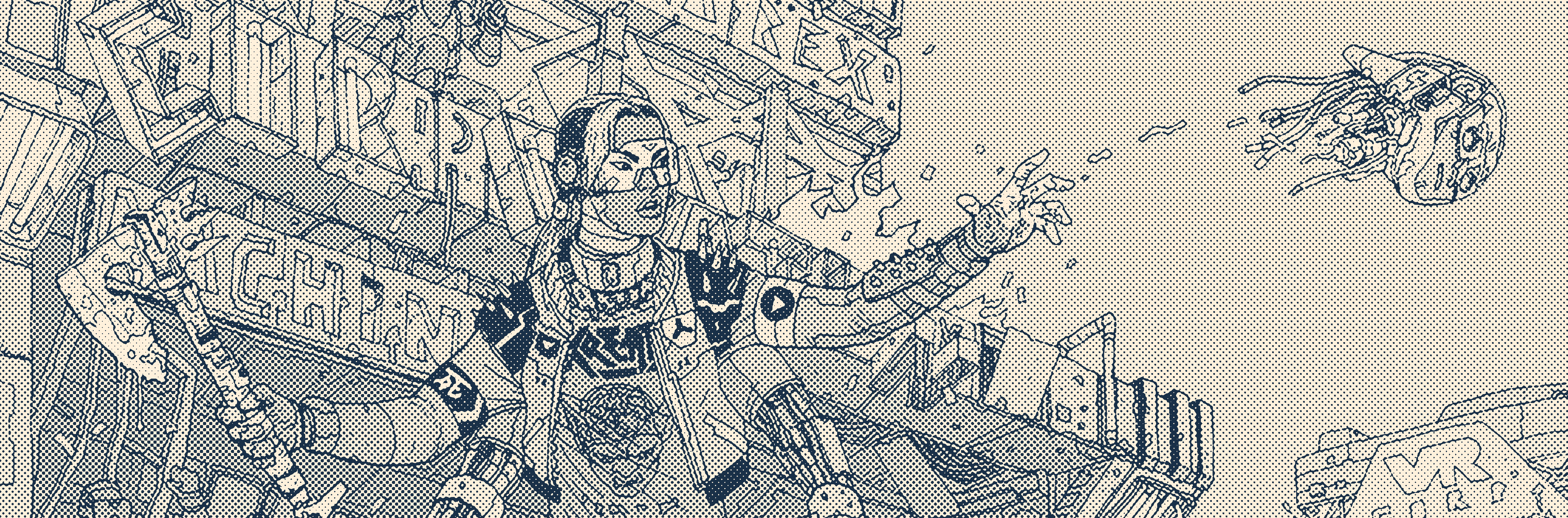
Images may be treated with a halftone effect that evokes old print media. This establishes a sense of brand and can unify diverse sets of images.